Get Mesh gradients
Both licenses are yearly subscriptions, and all updates are included with them.

Team license
A shared license for the team, no matter how big it is.
Get a team license
for $39.99/year

Start creating awesome mesh gradients in minutes
We’d love to hear from you!
Have any further question?
Any plans to have it in Sketch?
Absolutely! We're always happy to support!
Are there any discounts for students, beginners, or so?
Just drop us an email and tell us your case.
The Mesh gradients for Figma license is a yearly subscription, and all updates are included with it.
What does the license include?
The Team license enables you to activate Mesh gradients for as many designers (in your team) as needed.
Can I use it in multiple devices?
The license is per designer or per team. You may need a Single license for each designer you want to activate
it for, or a Team license for the whole team.
How does the license work?
Sure! Mesh gradients has a completely functional 7-day free trial.
Go play with it!
Go play with it!
May I try it out before getting it?
Frequently Asked Questions
More coming! Stay tuned for updates!
























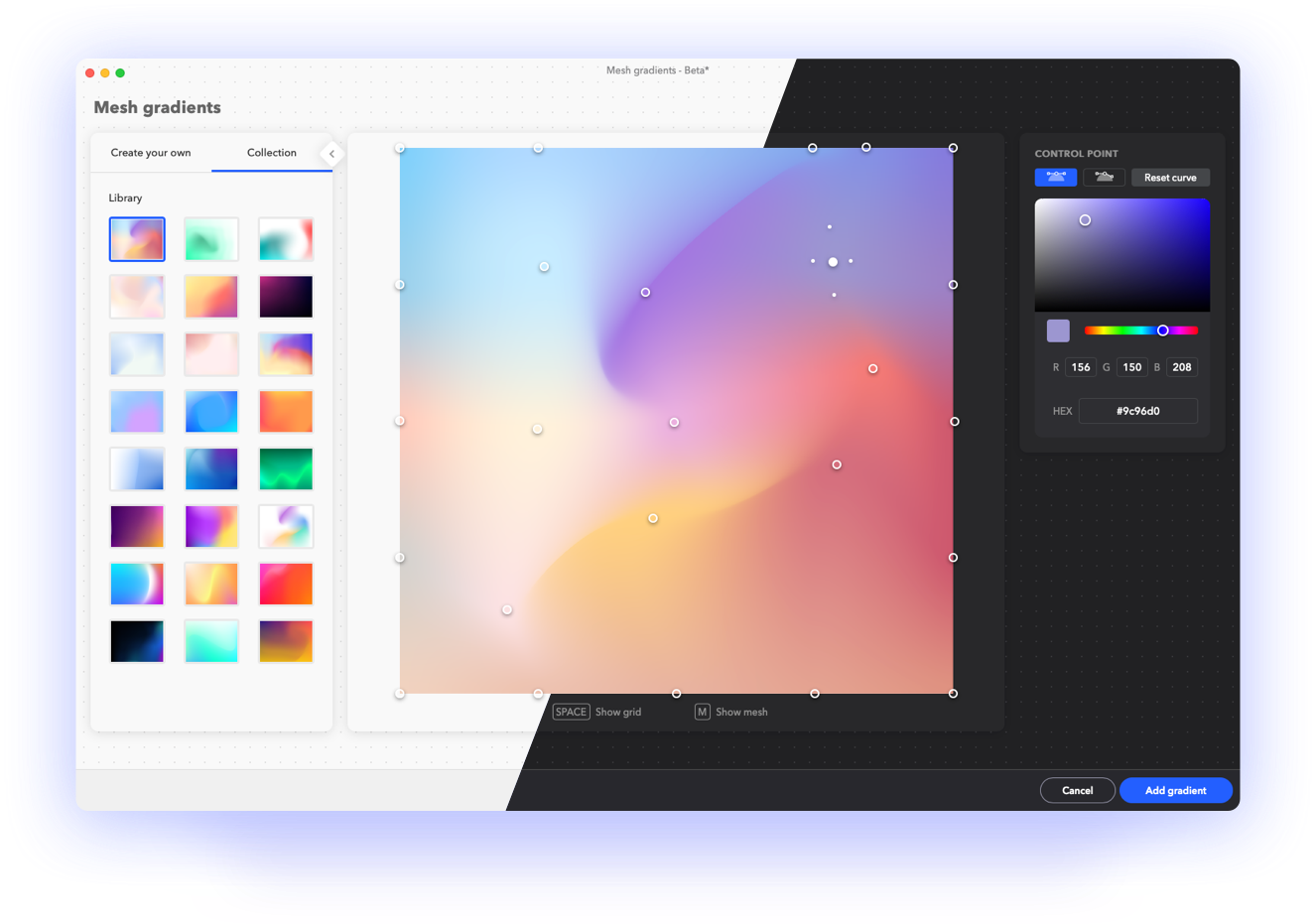
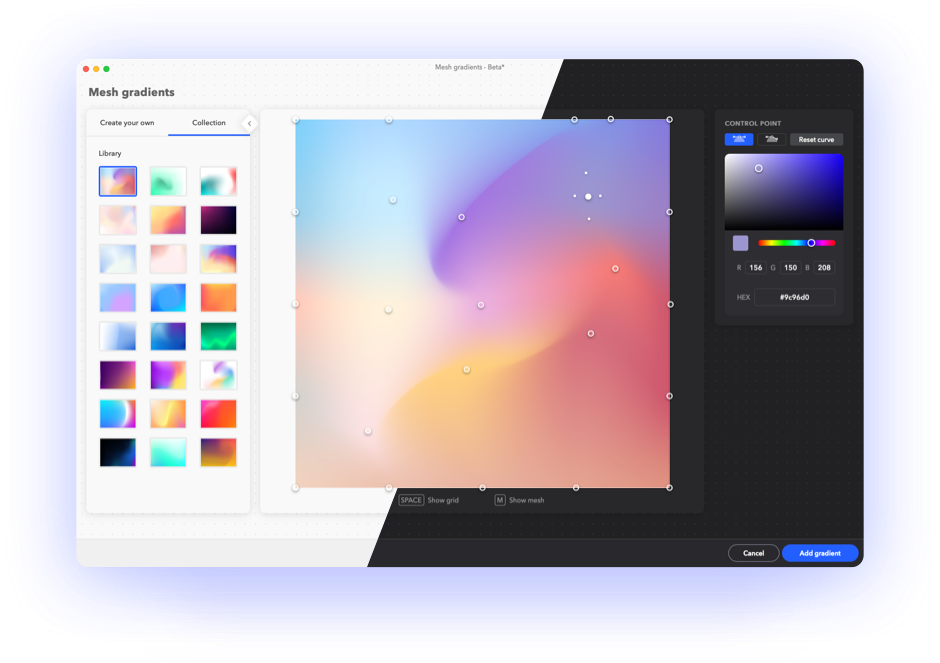
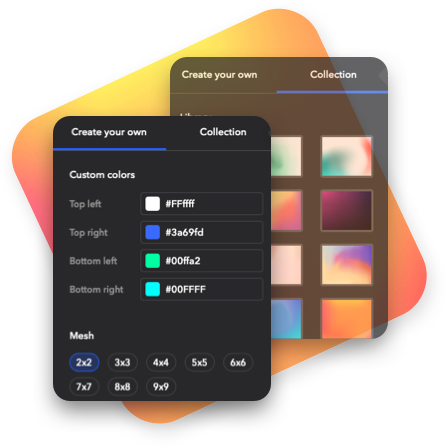
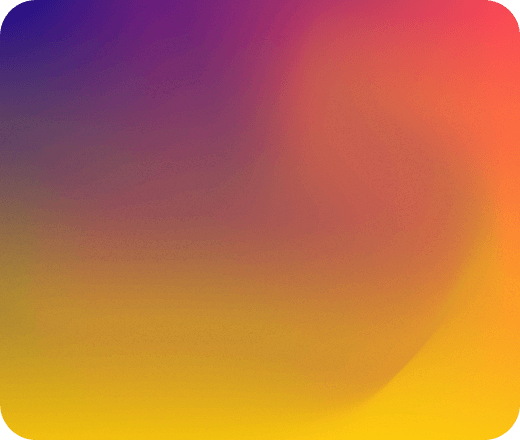
Use a gradient from the collection to bootstrap your new creation!
The collection
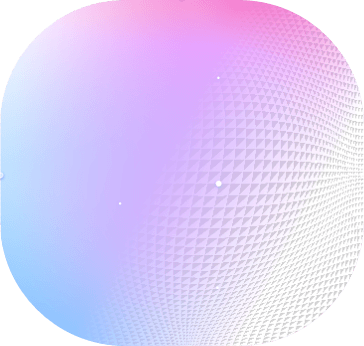
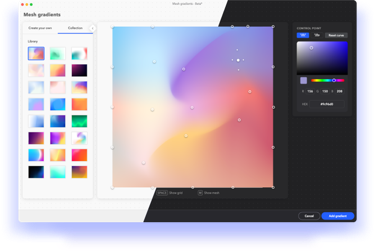
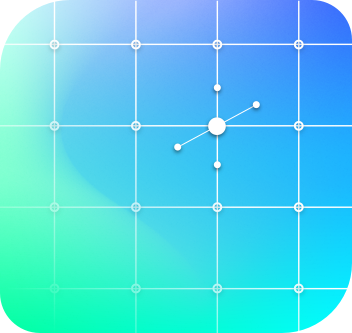
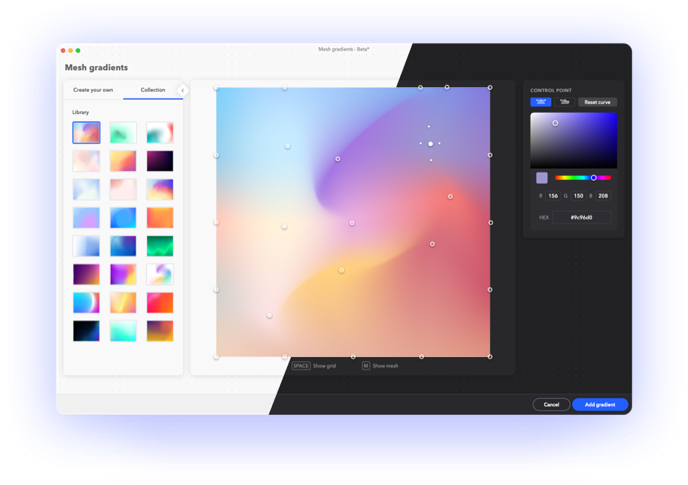
Mesh gradients uses Three.js to create a real 3D mesh, and Hermite bicubic color
interpolation to
generate awesome real mesh gradients.
No more playing with circles and tons of blur 😉 .
No more playing with circles and tons of blur 😉 .
A real mesh. A real gradient.


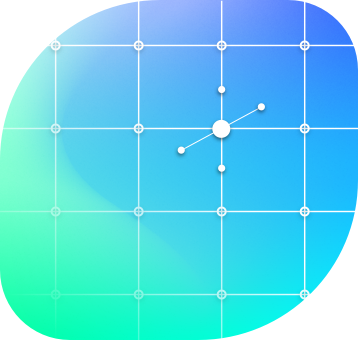
Not happy with the gradient yet? Select the shape, launch Mesh gradients again, and tweak it ’til it’s
perfect!
The gradient is safely stored in the Figma file. This way you (or anyone with Mesh gradients installed) will be able to tweak it as needed.
The gradient is safely stored in the Figma file. This way you (or anyone with Mesh gradients installed) will be able to tweak it as needed.
Tweak the gradient as many times as you wish
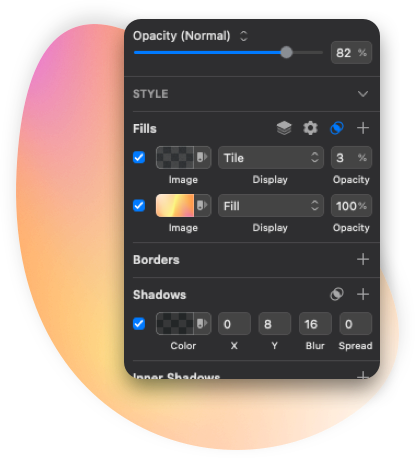
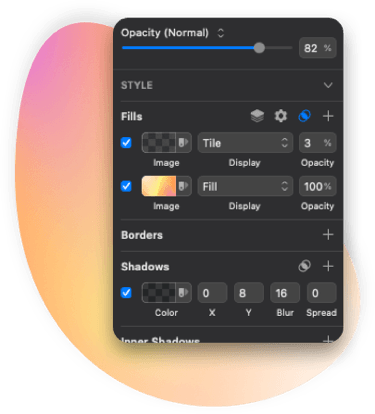
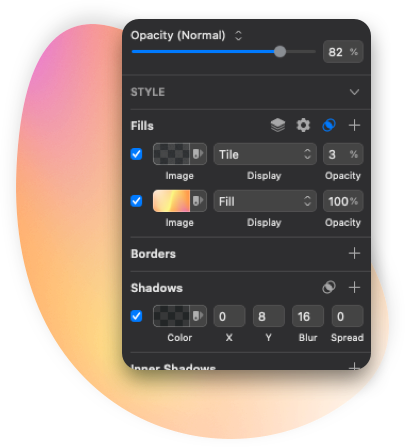
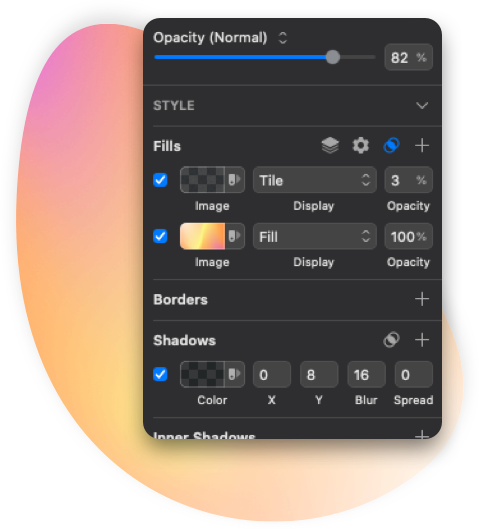
Mesh gradients creates an Image Fill that can be used on any layer, and that you can extend by playing with
additional properties right from the Inspector Panel.
And, as any Image Fill, can be adjusted to Fill, Fit, Tile, or Stretch.
And, as any Image Fill, can be adjusted to Fill, Fit, Tile, or Stretch.
Use them on any shape as a Fill



See the collection
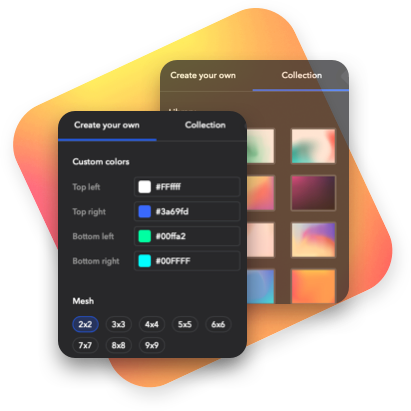
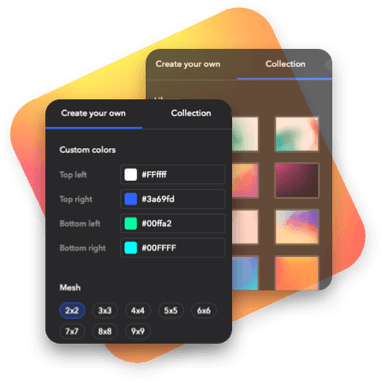
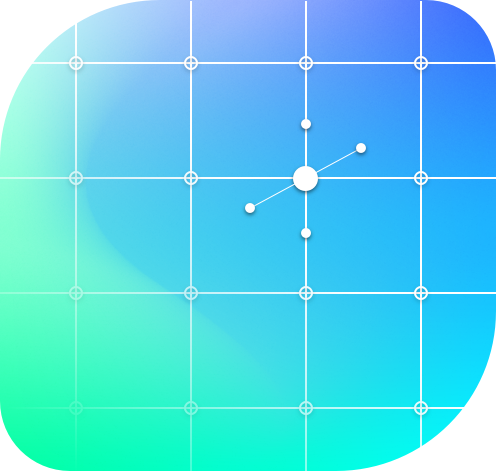
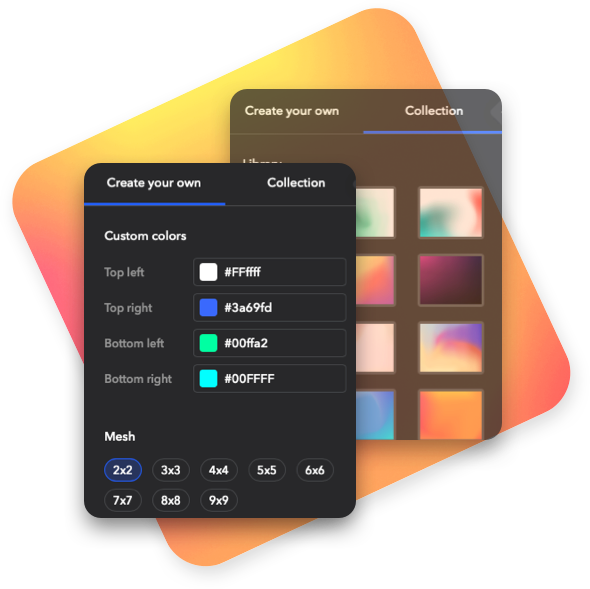
Set your mesh, pick some colors, and start creating some curvy gradients in a breeze!
Or if you feel more like it, use any of the Collection gradients to bootstrap your new creation!
Or if you feel more like it, use any of the Collection gradients to bootstrap your new creation!
Creating a mesh gradient has never been this easy
Go light or go dark. Mesh gradient will follow.